MDN的发展史总结和主题学习路径
一、MDN 是什么
MDN 是一个开源文档项目,它面向Web 开发人员,提供文档存储库和学习资源。
- 全称:Mozilla Developer Network
- 创建者:Mozilla基金会
- 创建时间:于 2005 年创建
- 网站:
- 概述:MDN Web Docs
- MDN 是一个开源文档项目,面向Web 开发人员,提供文档存储库和学习资源。
- 它的内容由 Mozilla、Google 员工和志愿者(开发人员和技术作家社区)维护。
- 它还包含 Microsoft 、 Google 和 Samsung 贡献的内容,但这些公司在 2017 年宣布将关闭自己的 Web 文档项目,并将他们的所有文档移至 MDN Web Docs。
- MDN Web Docs 内容主题包括 HTML5 、 JavaScript 、 CSS 、 Web API 、 Django 、 Node.js 、 WebExtensions 、 MathML等。

二、MDN 的发展史总结
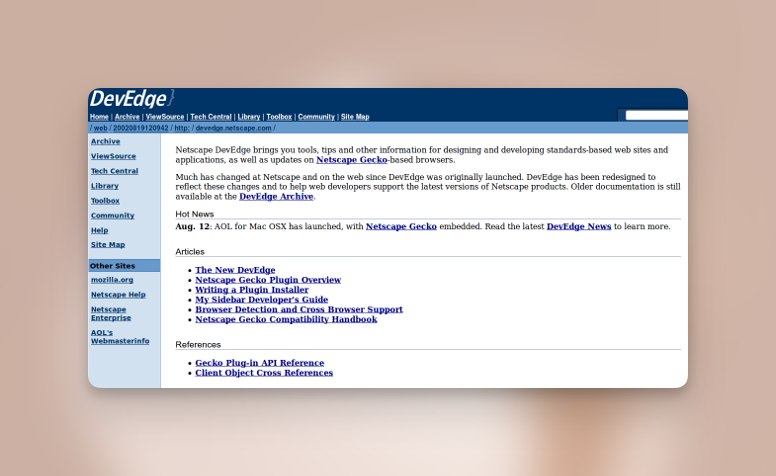
1. MDN 的起源与早期发展(2004年及之前)
- MDN 的前身是 Netscape DevEdge,它是一个早期的开发者文档网站。
- 2004年10月,这个受欢迎的开发者网站被 Netscape 的母公司 AOL 关闭。
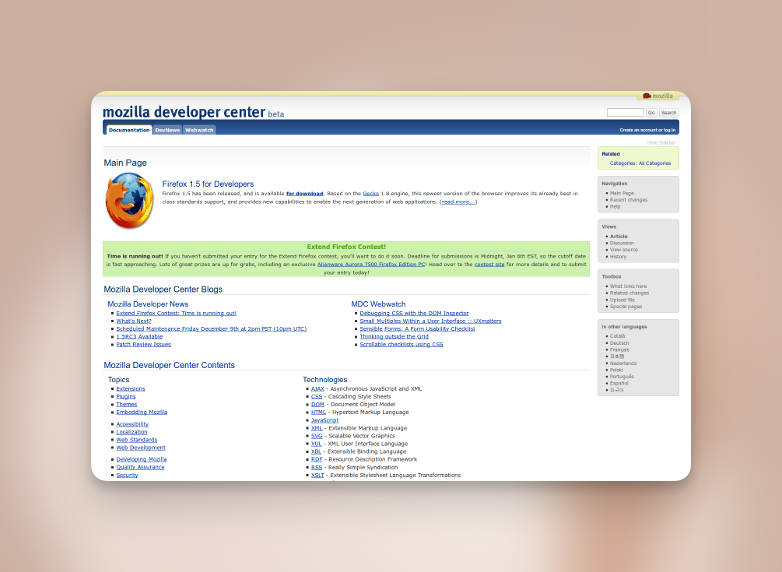
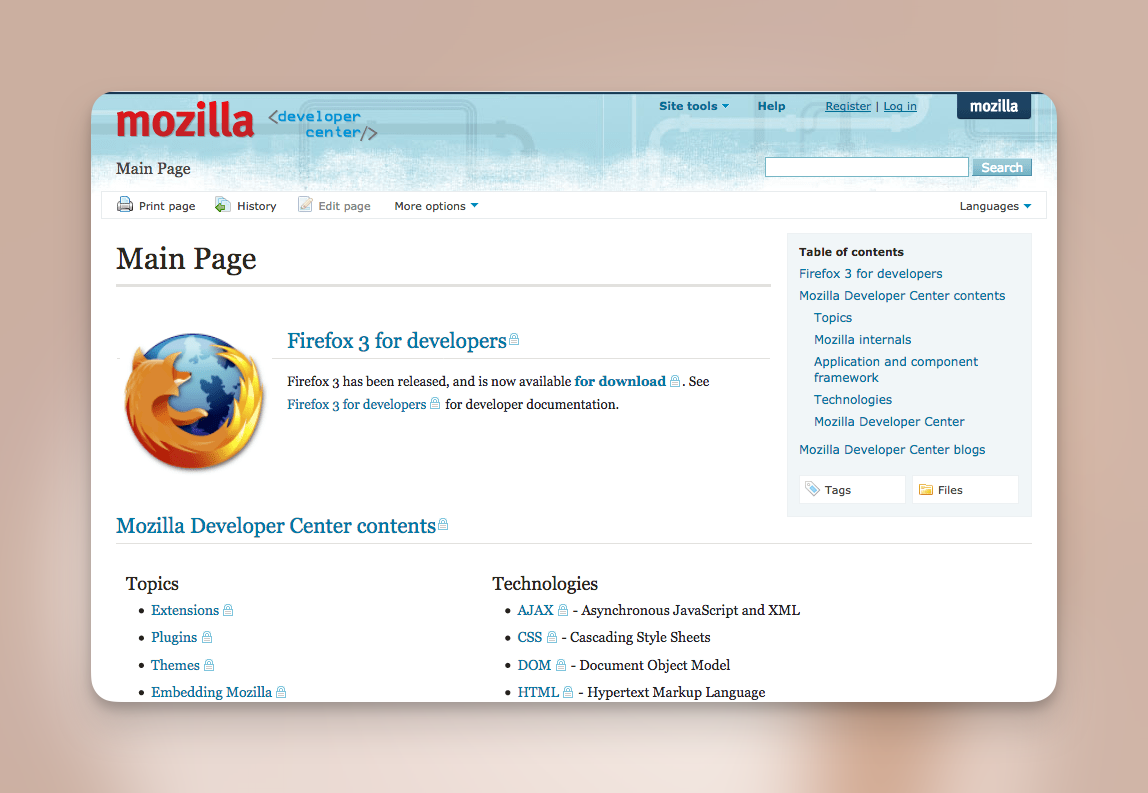
- 2005 年Mozilla 公司以 「Mozilla 开发者中心」的名义启动了该项目,从而开启了开源文档的新时代,至今仍然为其项目的服务器和员工提供资金。

2. MediaWiki(2005年)
2005年7月,MDN 迁移至 MediaWiki 平台,允许任何人编辑文档,促进了社区的协作与知识共享。

3. DekiWiki(2008年)
2008年8月,MDN 转向 MindTouch DekiWiki,这一新平台引入了更强大的内容管理功能,但也引发了社区对工具变化的争议。

4. Kuma(2012年)
2011年,Kuma 从 Kitsune 分叉而来,并于2012年8月3日正式上线,Kuma 基于 Django 构建,采用 Node.js 并引入了 KumaScript 宏系统,进一步增强了 MDN 的功能。

5. Web 技术统一文档(2017 年)
Microsoft 、 Google 和 Samsung 等公司在 2017 年宣布将关闭自己的 Web 文档项目,并将他们的所有文档移至 MDN Web Docs。
至此,MDN Web Docs 成为 Google、Microsoft、Samsung 和 Mozilla 的 Web 技术统一文档。
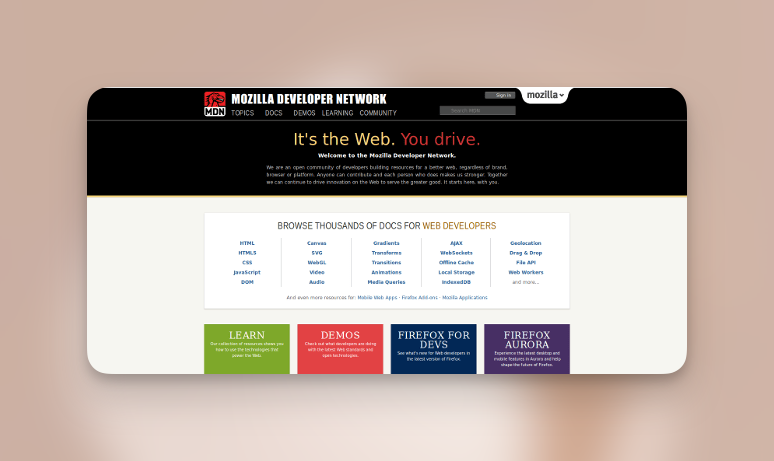
6. React 重构与 GitHub 集成(2019 年)
2019 年 Mozilla 开始 Beta 测试一个用React (而不是 jQuery ,一些 jQuery 功能被 Cheerio 库替换)编写的 MDN Web Docs 新阅读器网站。新网站于 2020 年 12 月 14 日上线,上线后所有可编辑内容都存储在GitHub上托管的 Git 存储库中,贡献者可以在其中打开拉取请求并讨论更改。
7. OWD 的成立与资金支持(2021 年)
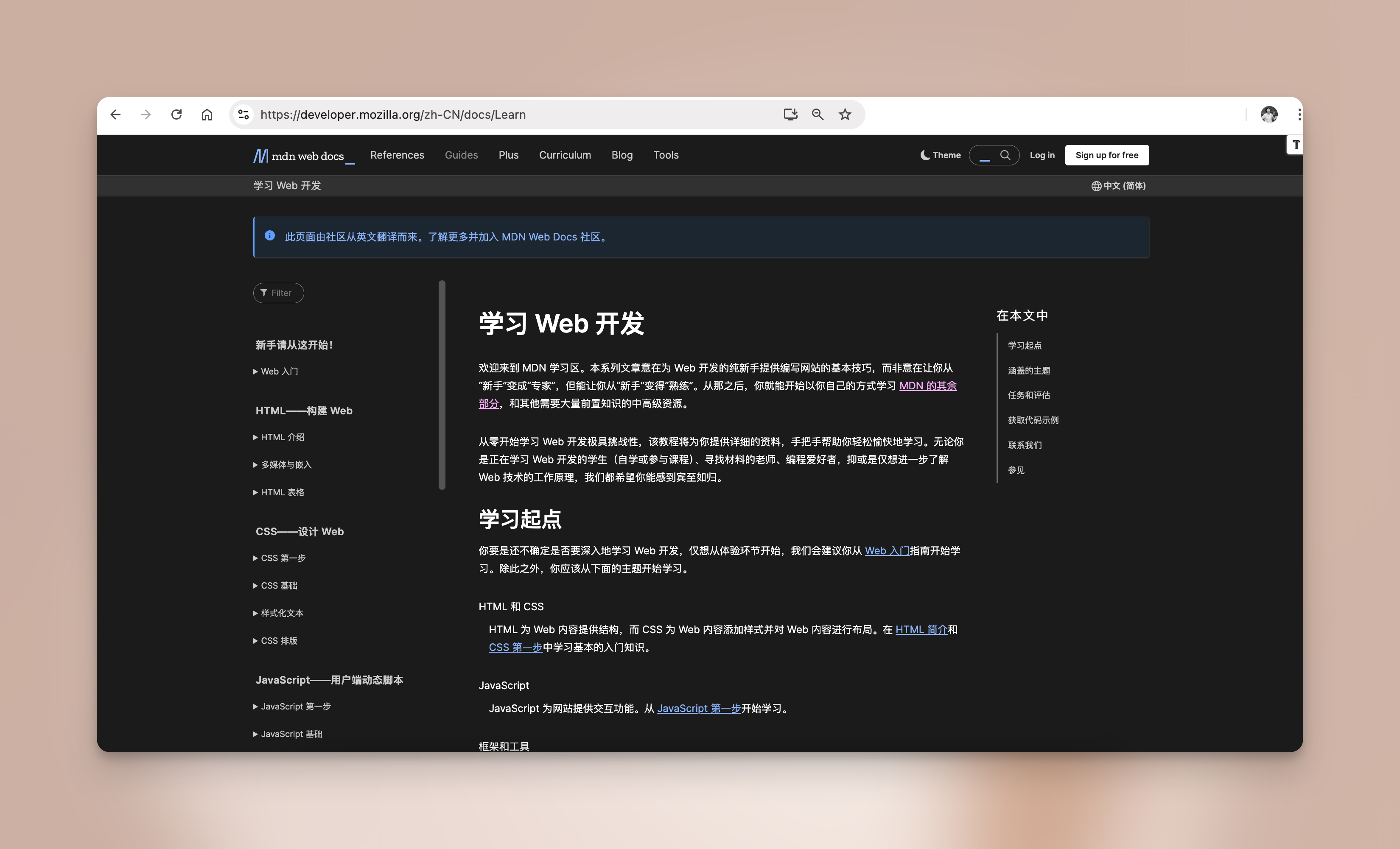
2021 年 1 月 25 日,Open Web Docs (OWD) 组织作为非营利财政实体成立,旨在为 MDN 开发筹集资金。截至 2023 年 3 月,OWD 的最大财务贡献者是Google 、 Microsoft 、 Igalia 、 Canva和JetBrains 。
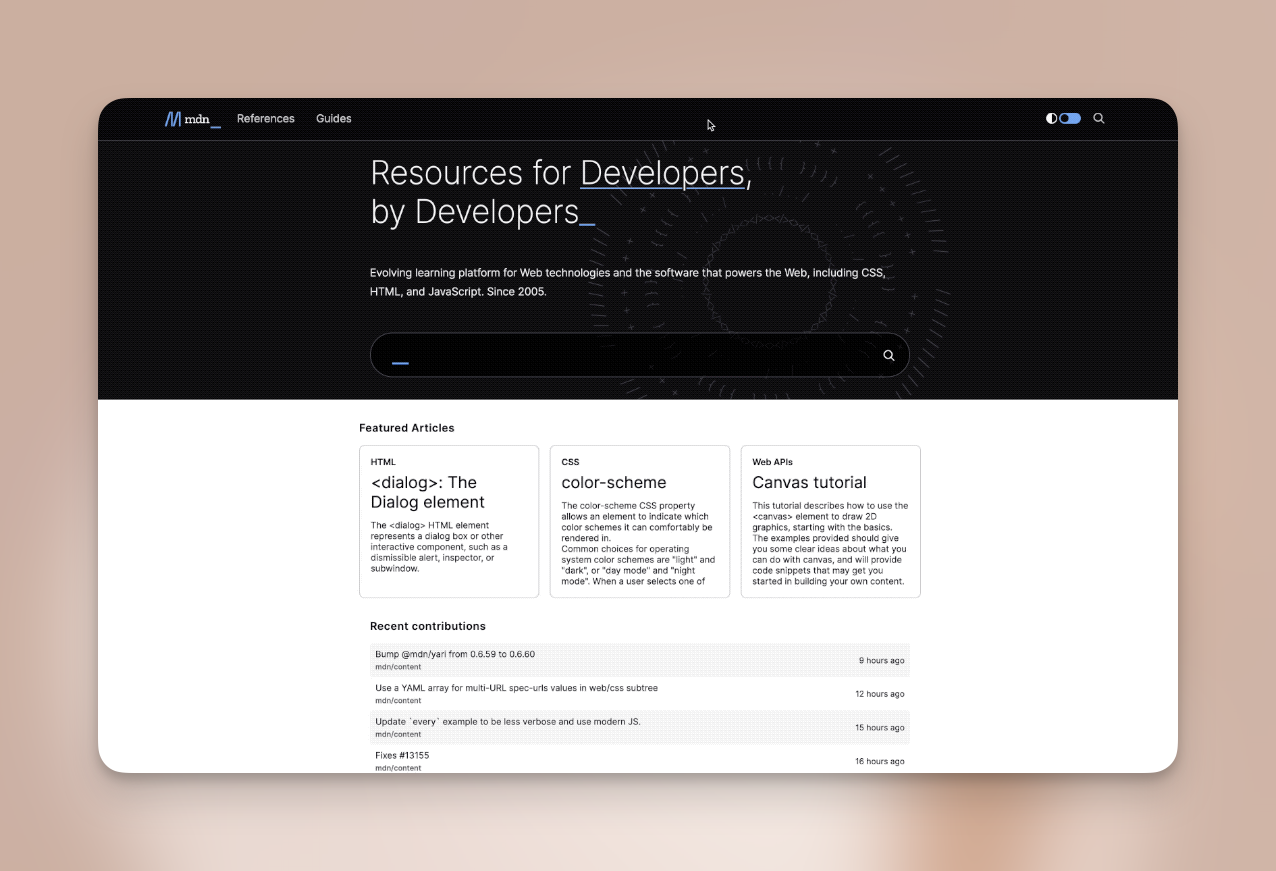
8. MDN 视觉重塑(2022 年)
2022 年 3 月,MDN 进行了全面的视觉重塑,推出了重新设计的新 logo 和名为 MDN Plus 的付费订阅。


三、MDN的主题学习路径
MDN 的主题学习路径:
1. 前端基础知识
- HTML:学习HTML的基本结构、标签和属性,以及如何构建网页内容。
- CSS:学习CSS的选择器、样式规则和布局,以及如何美化网页。
- JavaScript:学习JavaScript的语法、数据类型和控制流,以及如何实现交互和动态效果。
2. Web API
- DOM API:学习DOM API的使用方法,以操作网页上的元素和事件。
- Fetch API:学习Fetch API的使用方法,以进行网络请求和数据传输。
- Canvas API:学习Canvas API的使用方法,以绘制图形和动画。
3. 前端框架与工具
- React:学习React的核心概念和组件开发方法,以及如何构建复杂的Web应用。
- Vue:学习Vue的基本用法和响应式原理,以及如何构建灵活的用户界面。
- Webpack:学习Webpack的配置和使用,以优化前端开发流程和构建输出。
4. 其他相关主题
- SEO:学习如何优化网站以获得更好的搜索引擎排名。
- PWA:学习如何开发渐进式Web应用,以提供更好的离线体验。
- Web安全:学习如何保护Web应用免受常见的安全攻击。
参考: